vuex入门
刚接触vuex时觉得官网的定义很难理解,我的个人理解,vuex就是项目中的 “全局变量”,并且这个变量在Vue的管理之下,具备数据变化UI也同步更新的类似Data的特性。
平时使用,只要知道如何读写变量即可。
vuex的入门总共分为以下四部分:
- vuex的结构
- vuex的初始化
- vuex的使用
- vuex的简写使用
- vuex的模块化
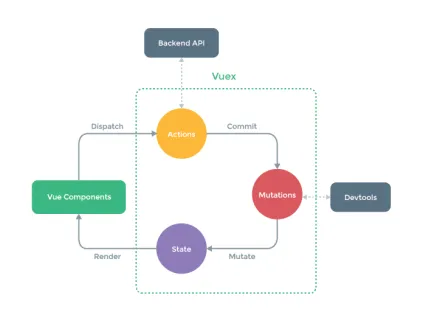
Vuex的结构
vuex的结构如下:  我自己理解的结构:
我自己理解的结构:
解释一下:
vuex提供一个store对象,挂接到所有vue组件上,可以直接使用this.$store调用。 store对象中管理3个json对象,分别是state,mutations和actions。 ● state 存储全局变量 ● mutation 存储修改state全局变量的方法 ● action 存储调用mutations方法的方法(实现洋葱模型,主要会在commit前后做一些判断,或者ajax请求) 写:在vue组件中调用$store.commit() 来触发mutations中的方法,来修改state中的全局变量; 写:在vue组件中调用$store.dispatch()来触发actions中的方法,间接修改state中的全局变量; 读:在vue组件中通过调用$store.state来读取全局变量;
vuex的初始化
- 安装vuex npm install vuex
- 创建配置js文件
js
// /src/store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {}
const actions = {}
const mutations = {}
const store = new Vuex.Stroe({ state , actions , mutations })
export default store- 在vue项目的main.js中添加,并在new Vue()中增加 store 。
js
// main.js
import store from './store/'
...
new Vue({ ... , ... , ... , store , ... })vuex的使用
- vuex管理的全局变量都需要在store/index.js中配置好;举例: 在上述index.js基础上修改state 为 const state = { a : 1 } 修改actions为
js
const actions = {
func1(content ,value ){
if( value <2 ) //如果value小于2才提交
content.commit(func2 , value )
}
}修改mutations为
js
const mutations = {
func2(state ,value ){
state.a += value; //a增加value
}
}- 组件通过$store读写全局变量 以上述state为例: 如果想读 a,则在组件中data增加一项 a :this.$store.state.a 如果想修改a,例如让a加5,调用 this.$store.commit('func2',5) 如果想修改a,但是限制每次只能加1,则调用 this.$store.dispatch('func1',1)
vuex的简写使用
在vue项目中,经常遇到很多简写用法,vuex是vue官方团队开发,同样有许多简写:
使用简写前还需要引用简写模块,按需引用
js
import { mapState, mapMutations, mapActions, mapGetter, mapSetter} from 'vuex'在data中
js
...mapState(['a'])
//等价于👇
a :this.$store.state.a在methods中
js
...mapMutations({ 'fun1': 'func1' })
//等价于👇
fun1(value){ this.$store.commit('func1',value) }